
Building Awesome Color Schemes for Web & UI Design Projects Muhammad Ahsan Skillshare
Mobile Palette Generator main color #5e69ee secondary color #F4F4FB H 235 S 45 B 97 5 Saturation 100 95 Brightness 100 accent color #39AFEA H 200 S 81 B 57 195 Hue 275 55 Brightness 75 Note: Use Hue settings to inverse the accent color (slide to right). 60% main Backgrounds, main elements 30% secondary For 2nd level elements, text

15 classic Color Scheme Generators to Pick the Perfect Palette
Create a palette A Palette object gives you access to the primary colors in an image as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image. To create a palette, first instantiate a Palette.Builder from a Bitmap.

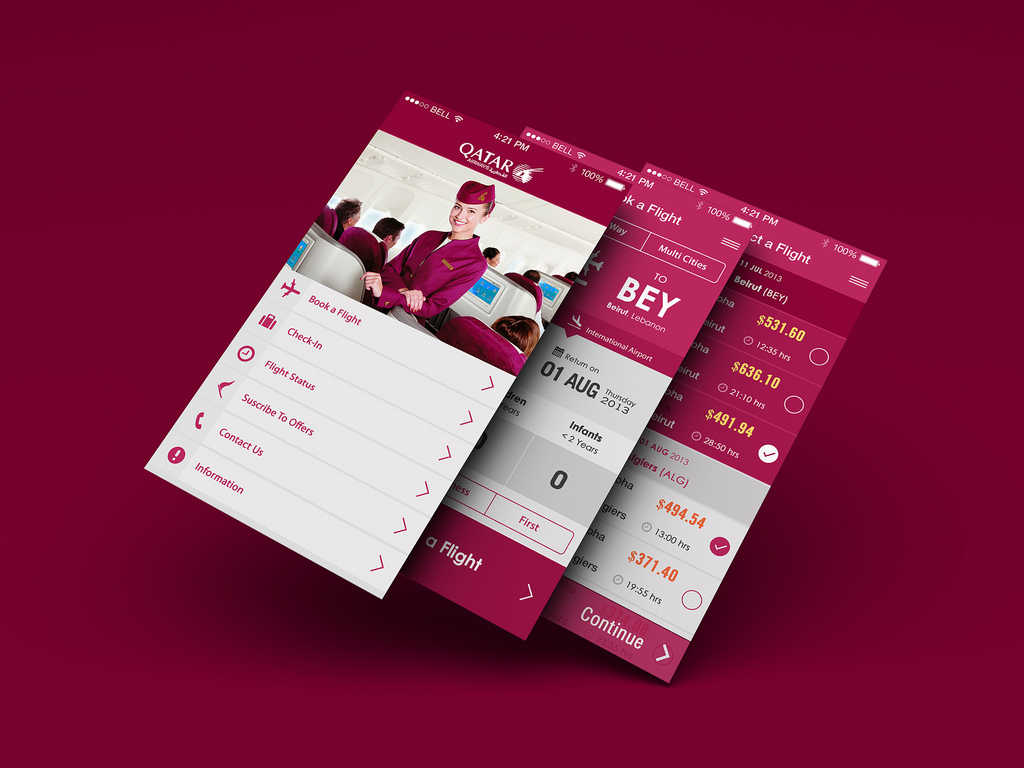
Mobile App Design 14 Trendy Color Schemes Adoriasoft
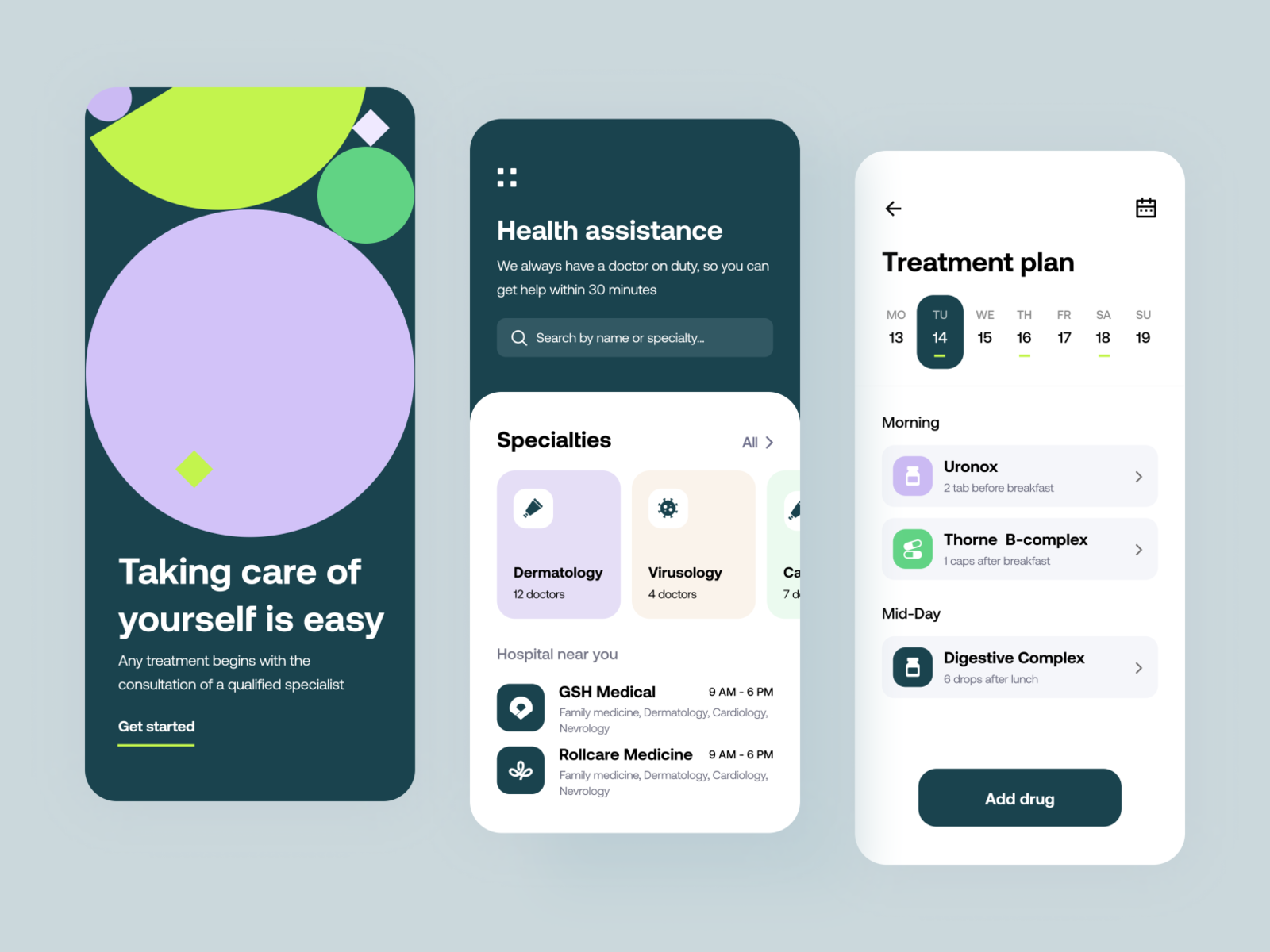
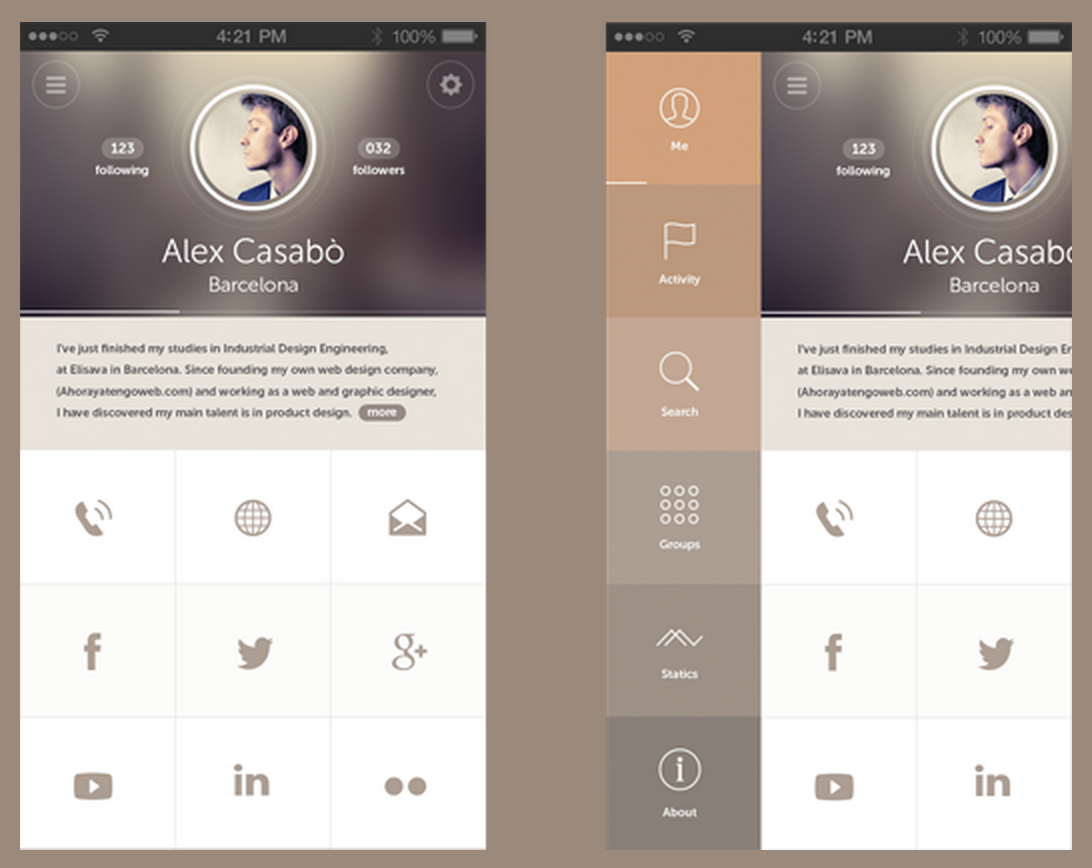
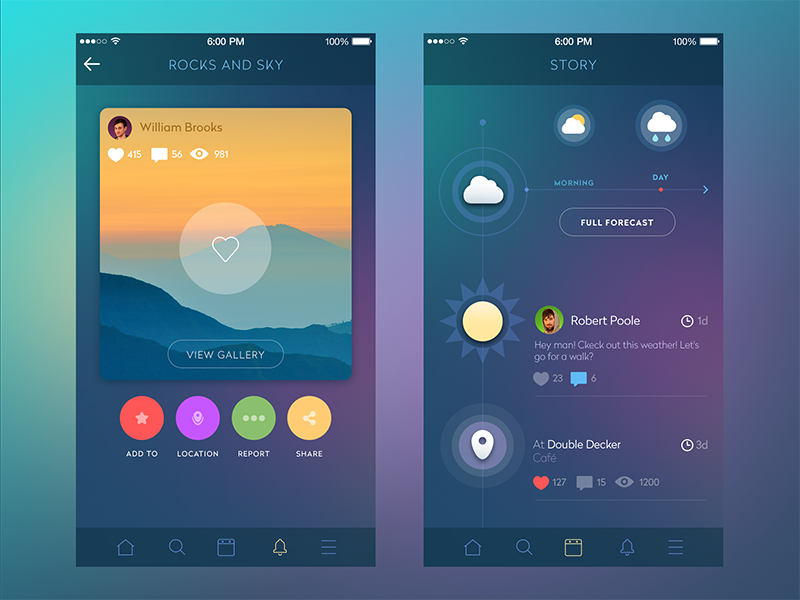
Get inspired by these beautiful android color schemes and make something cool!

Android App to Change the Screen Color by Clicking on Color Button Using Android Studio YouTube
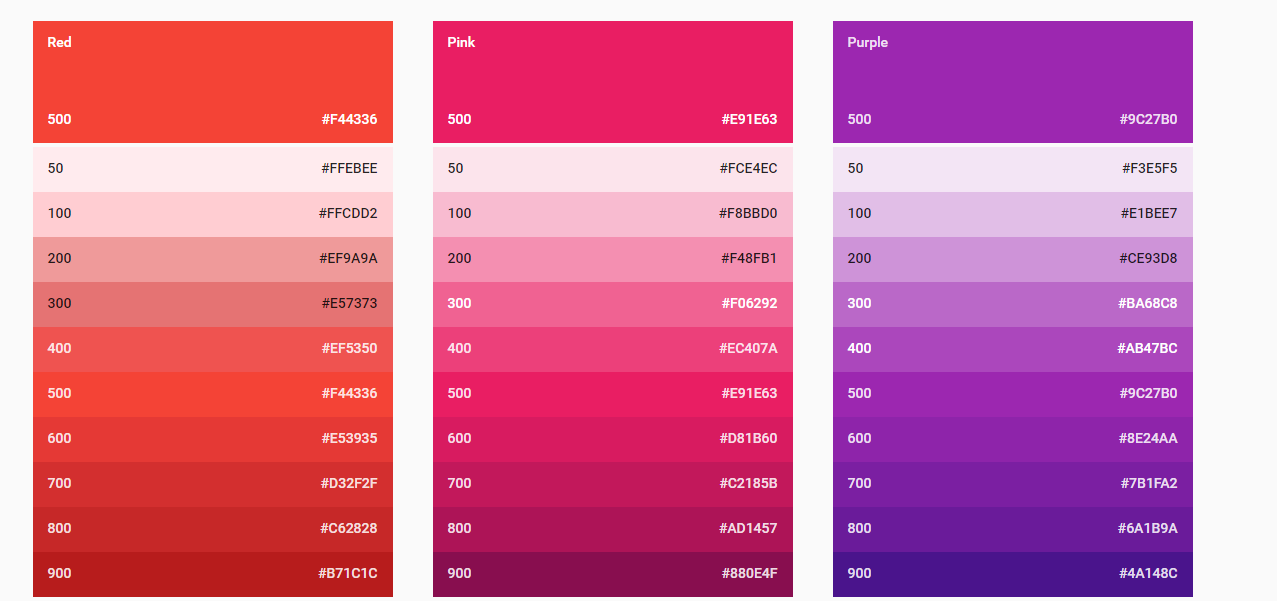
The primary colors recommended for use in Android design are green, blue, and red, and the guidelines recommend using a range of shades and tints of each color, as well as neutral colors such as white, black, and gray. When designing an Android app, it is important to choose a color scheme that is appropriate for the app's purpose and target.

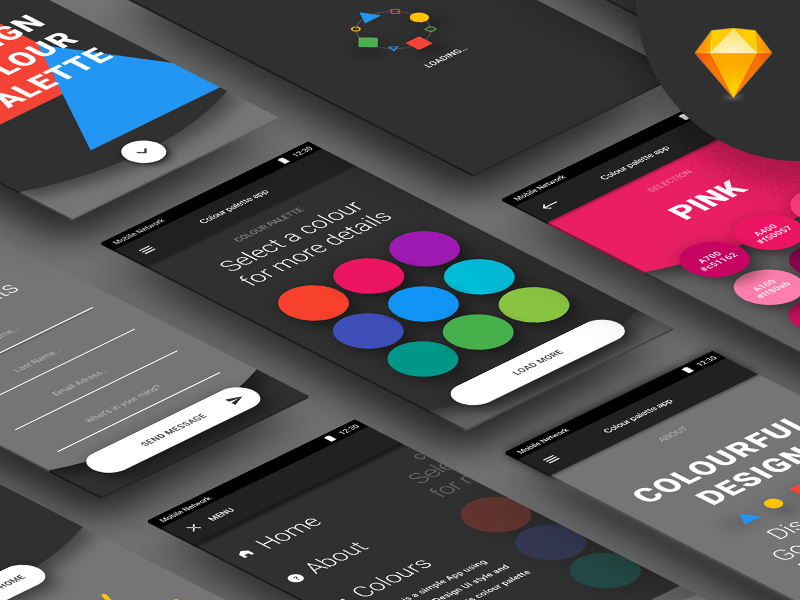
Android Color Palette App Sketch freebie Download free resource for Sketch Sketch App Sources
Easy. Long press on an empty part of your home screen until you see the pop-up menu. Select "Wallpaper & style.". Select "Change wallpaper.". Long-press for a pop-up menu. Select "Change.

Choosing colors for mobile app design (5 key principles) Dribbble Design Blog
An essential part of the mobile app design is color scheme. One simply can't underestimate the power of color in apps. Right color scheme helps not only set the mood for your app,.

Mobile App Design 14 Trendy Color Schemes Medium
Otherwise, you may choose to follow these instructions with care. Step 1. Change your theme. The first thing you need to do (after installing Android 13) is change your color theme in the Pixel.

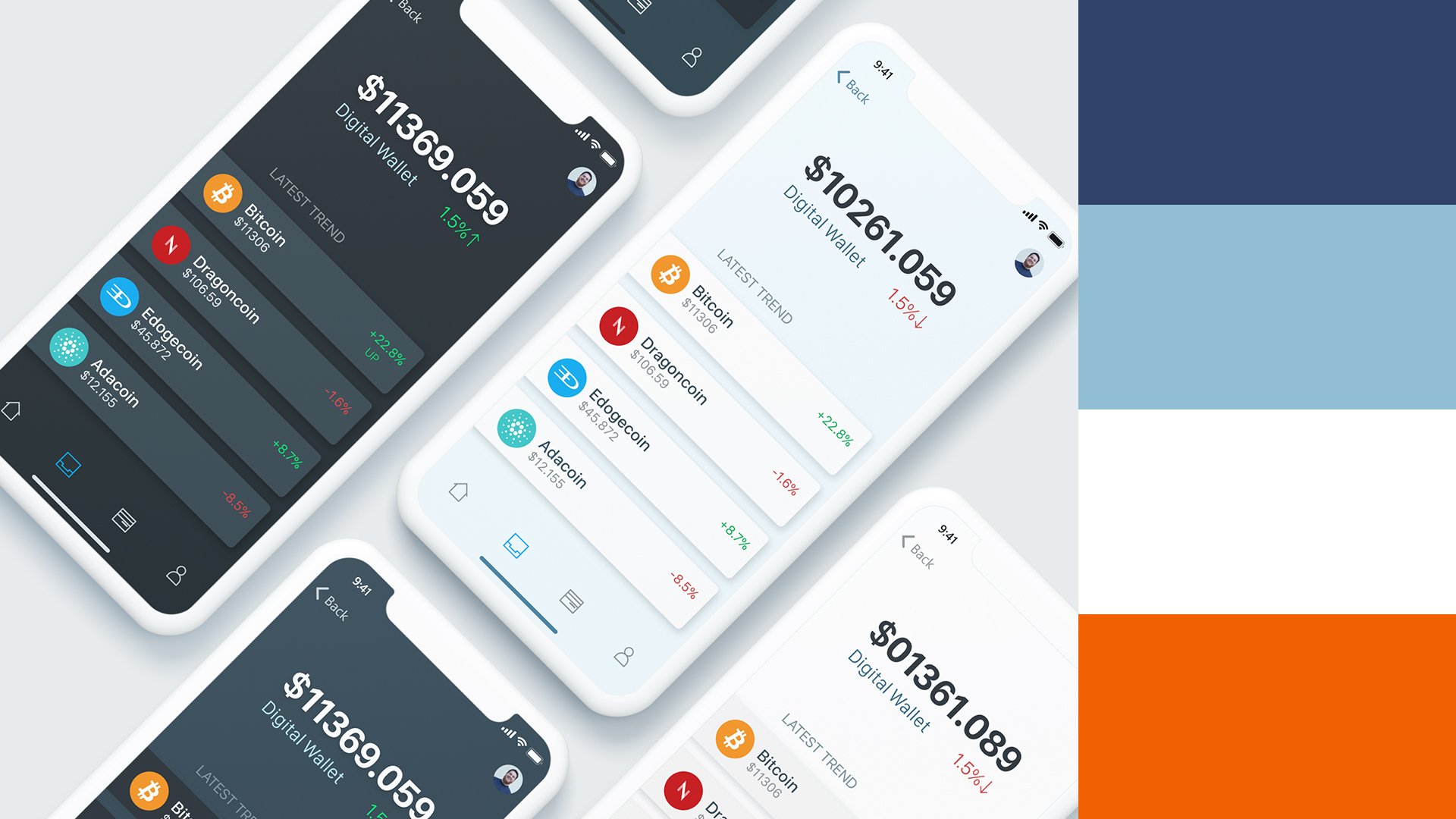
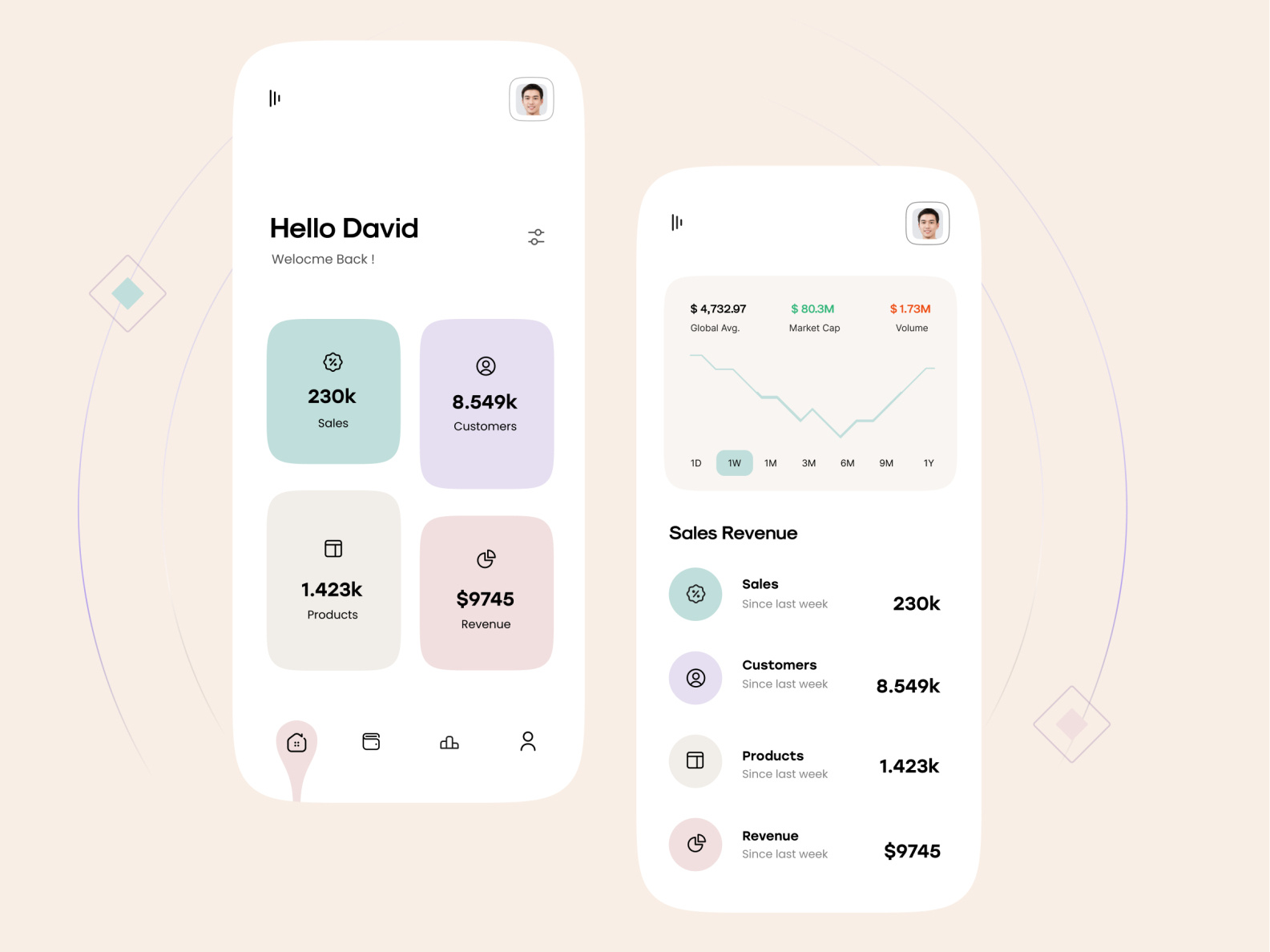
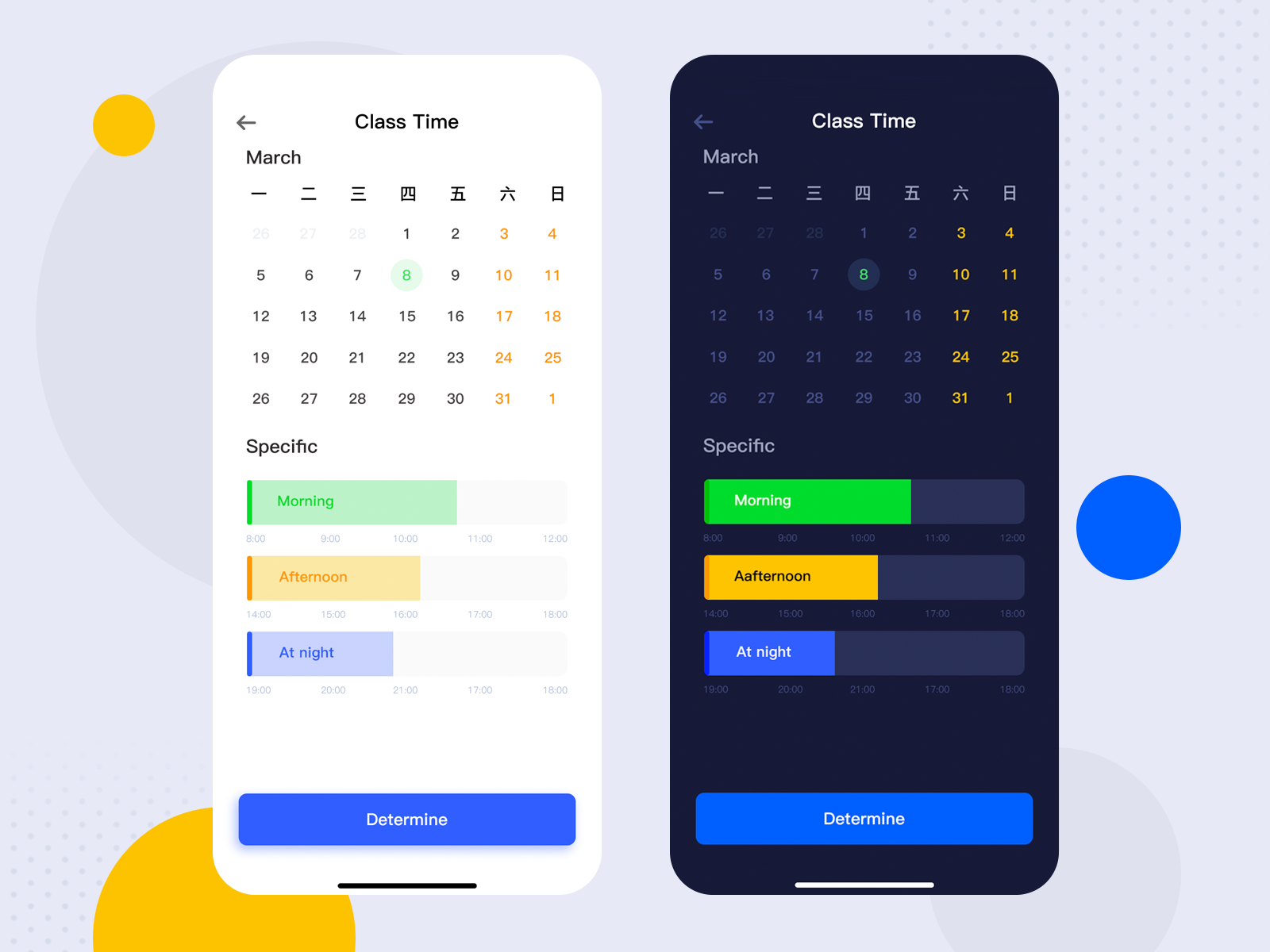
Finance App Light Color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
Visualize dynamic color. A user-generated scheme is derived from a user's wallpaper selection to create 5 key colors with dynamic color. Select a wallpaper or add your own to see user generated color in action. Learn more about dynamic color. check. check. check.. Android Windows Web Linux. More on the Material Theme Builder.

FREE Gradient Color Palette for Sketch Designers FreebiesUI Web design trends, Color palette
Google has been working on wallpaper-defined color schemes for some time, starting in Android 5.0 Lollipop and the "Palette" API back in 2014. Monet represents a second-generation swing at the.

Mobile App Design 14 Trendy Color Schemes Adoriasoft
7. Consider the Target Audience. You should find out the target audience's expectations before you select a color scheme for your app. You should carry out in-depth research of the market to know the average user age, gender ratio, cultural diversity, etc.

Mobile app design Distributed Ledger & Blockchain Solutions
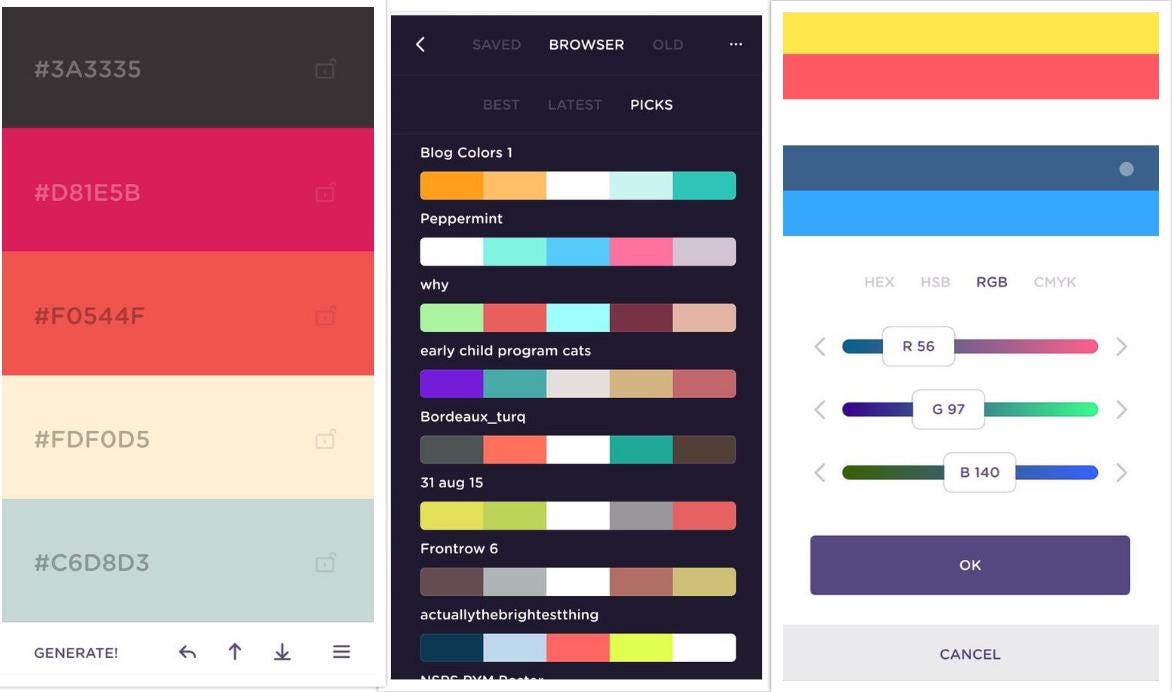
1. Coolors Link: Coolors Coolors is my first thought for colour scheme app, as not only can you rapidly cycle through beautiful colour schemes with the space bar, but you can customize them to your liking by tweaking the hue, brightness, saturation, and temperature, and by toggling alternative shades.

Mobile App Design 14 Trendy Color Schemes Adoriasoft
Color scheme Use color to express style and communicate meaning. Setting your app's colors can be crucial for personalization, defining semantic purpose, and of course defining brand identity. Note: For details on color on other Android platforms, see Wear Material theming and TV design guidelines. Takeaways To ensure accessibility:

Using Color Schemes in Mobile UI Design SitePoint
September 28, 2022 Color is one of the most powerful marketing tools you have at your disposal. It can evoke emotions, change moods, and sway minds. It can even make you seem more successful than you are, according to a study by the Xerox Corporation. But as with any tool, using color properly is crucial to realize its benefits.

New APP color scheme dark color by Marvin Wu on Dribbble
Color scheme The Wear OS color scheme is created based on the baseline Material Design color theme . You can use that theme as-is, or customize for your app. This theme includes default colors for: Primary and secondary colors Variants of primary and secondary colors

Android will look a little different in 2019, and the bugdroid is losing his body
Mobile app design principles for color patterns How many black and white apps have you seen? Probably none. Even the simplest monochromatic scheme usually has at least two shades of the same color. Adequately chosen color patterns encourage user participation and brand recognition.

App [New Color Scheme] by Alexander Zaytsev on Dribbble
Android performs the following steps to generate color schemes from a user's wallpaper. The system detects the main colors in the selected wallpaper image and extracts a source color. The system uses that source color to further extrapolate five key colors known as Primary, Secondary, Tertiary, Neutral, and Neutral variant. Figure 2.